Mozilla Firefox 75增加了图像懒加载功能
Mozilla 将对图像延迟加载(lazy loading)的支持添加到了 Firefox 75 中。目前,默认情况下该功能尚未被启用,但用户可以在最新的 Nightly 版本中启用该功能,并可以在延迟加载的演示站点上自行测试该功能。此前,谷歌也曾在 Chrome 中为 iframe 和图片启用了延迟加载。
惰性加载又称延迟加载、懒加载、无限滚动、瀑布流,是一种设计模式,被运用在软件设计和网页设计当中,对于网页界面,其特征为用户透过鼠标,滚动浏览页面,直到页面下方时,就会自动加载更多内容;有多数网站采用这项网页设计,例如Google图片搜索、Google+、Facebook、Twitter、Pinterest和维基百科的Flow讨论系统。也有结合无限滚动和多页,两著特性的网页设计。
而对于数据结构而言,惰性加载是指从一个数据对象通过方法获得里面的一个属性对象时,这个对应对象实际并没有随其父数据对象创建时一起保存在运行空间中,而是在其读取方法第一次被调用时才从其他数据源中加载到运行空间中,这样可以避免过早地导入过大的数据对象但并没有使用的空间占用浪费。
Firefox 的最新 Nightly 版本已支持 <img loading=”lazy”> Lazyloading 语法。
在 Firefox 中启用图像的延迟加载
1. 启动 Firefox Nightly 浏览器
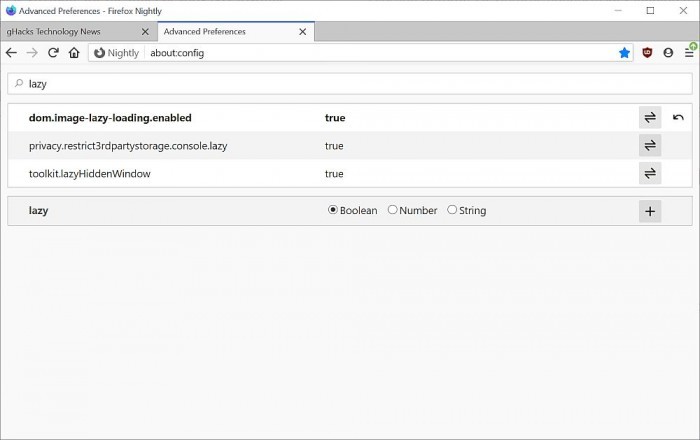
2. 访问:config
3. 搜索“lazy”,在突出显示的结果中,将 dom.image-lazy-loading.enabled pref 值更改为true
4. 现在,重新启动浏览器,访问 IMG loading lazy demo site ,并尝试向下滚动,可以发现猫的图片会一次又一次地加载。 您还可以在顶部看到“HTMLImageElement.prototype”的“loading”值为true,在非 Nightly 版本中,其则显示为 false。

且当您向下滚动到页面底部时,您还可以在 Firefox 的开发人员工具的“Network Panel”中观察到猫图片的加载顺序。
好消息是图像延迟加载也将成为 WordPress Core 的一部分,并且已经有 WordPress 插件(例如 W3 Total Cache 和 Auto Optimize)可用,它们为网站所有者提供了延迟加载离屏图像选项,以利用其以获得更好的用户体验
稿源:开源中国